
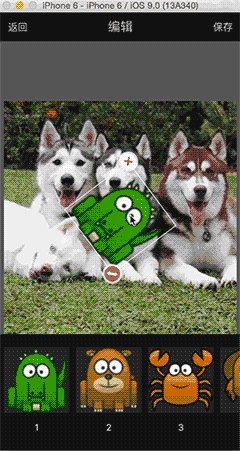
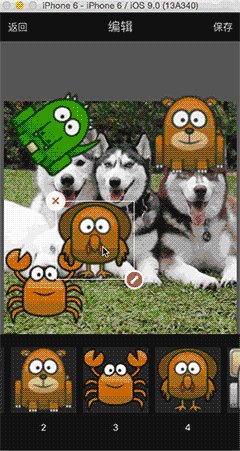
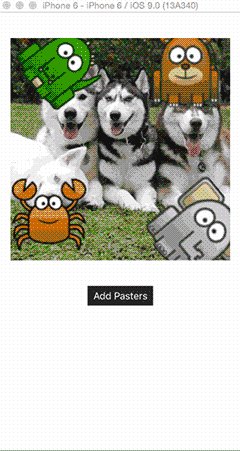
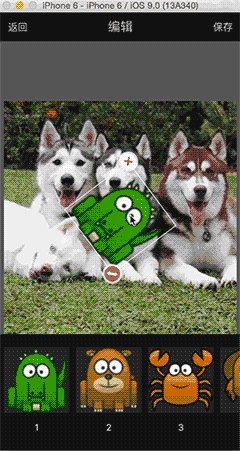
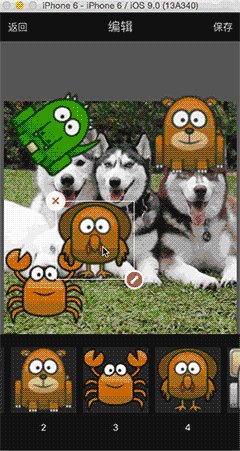
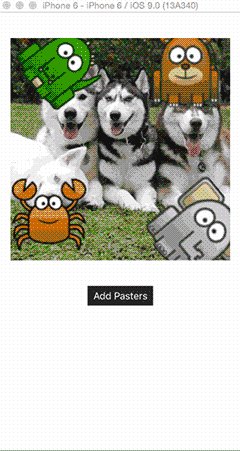
贴纸功能出现在很多图片社交中, 就是图片上面贴图片, 对贴纸而言就是需要控制贴纸的位置,旋转,大小, 说到底是处理gesture,transform,frame, 如果需要多张贴纸, 需要考虑增加删除和正在操作的对象 , 你的脑海中需要对这些东西有个了解.
铺垫做到这里, github下载代码, 集成方式如下
1.把Paster文件夹放到你的项目中
2.把UIImage+AddFunction类目放到你的项目中
主要逻辑在这两个类
和
1.XTPasterStageView是画布View,用来放需要被加工的图片,是主舞台,用来管理贴纸list,贴纸的新增和删除, 保存退出等
2.XTPasterView是贴纸类. 手势或点击控制旋转,位置,大小等
调用方式
1.new
| 1 2 3 4 | _stageView = [[XTPasterStageView alloc] initWithFrame:rectImage] ;
_stageView.originImage = self.imageWillHandle ; // 需要被贴纸加工的图片
_stageView.backgroundColor = [UIColor whiteColor] ;
[self.view addSubview:_stageView] ;
|
2.add paster
| 1 | [_stageView addPasterWithImg:image] ;
|
如果你只想使用的话, 看到上面足矣 .
下面的部分从宏观和细节两个角度大概讲一下我个人实现的思路 .
大方向思路
-
pasterID , 用一个自增的id来控制内存里的贴纸唯一
-
XTPasterStageView管理多张贴纸 , XTPasterView中设置delegate在XTPasterStageView中回调控制新增和删除
-
多张贴纸需要判断哪一张在操作中, 所以贴纸类需要一个bool状态isOnFirst来控制是否正在操作.
| 1 2 3 4 5 6 | XTPasterStageView : UIView
(nonatomic,strong) UIImage *originImage ;//原图
- (instancetype)initWithFrame:(CGRect)frame ;
- (void)addPasterWithImg:(UIImage *)imgP ;//加贴纸
- (UIImage *)doneEdit ;//完成保存
|
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | #import #import "XTPasterStageView.h"
XTPasterView ;
XTPasterViewDelegate - (void)makePasterBecomeFirstRespond:(int)pasterID ; //切换控制正在操作哪一张贴纸
- (void)removePaster:(int)pasterID ; //删除某张
@end
@interface XTPasterView : UIView
@property (nonatomic,strong) UIImage *imagePaster ; //img resource
@property (nonatomic) int pasterID ;
@property (nonatomic) BOOL isOnFirst ; //是否正在操作
@property (nonatomic,weak) id delegate ;
- (instancetype)initWithBgView:(XTPasterStageView *)bgView
pasterID:(int)pasterID
img:(UIImage *)img ;
- (void)remove ;
@end
|
细节思路
上面给出.h的外部Api只和需求有关, 并把只和自己有关的细节放在.m里面
比如说变形按钮, 删除按钮, 拖动等等, 这些都是控制单张贴纸操作的细节 .
有以下几点需要注意:
-
变形按钮: 实现缩放和旋转
-
拖动: 手势 ,控制相对位移
-
删除按钮: 删除在舞台上正在操作的贴纸
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | #define PASTER_SLIDE 150.0
#define FLEX_SLIDE 15.0
#define BT_SLIDE 30.0
#define BORDER_LINE_WIDTH 1.0
#define SECURITY_LENGTH 75.0
@interface XTPasterView ()
{
CGFloat minWidth;
CGFloat minHeight;
CGFloat deltaAngle;
CGPoint prevPoint;
CGPoint touchStart;
CGRect bgRect ;
}
@property (nonatomic,strong) UIImageView *imgContentView ;
@property (nonatomic,strong) UIImageView *btDelete ;
@property (nonatomic,strong) UIImageView *btSizeCtrl ;
@end
|
细节